Vectorisation d'une image après retouche photo
L'objet a vectorisé est une insigne de 2.7 x 3.5 cm composé initialement de 5 couleurs : doré (contour), rouge (fond), blanc (radar) bleu (mer) et noir (trident). Avec le temps, les émaux se sont oxydés et des salissures se sont ajoutées. Il est pris en photo (scanné) et se retrouve sur une image ayant une dimension de 1293×1712 pixels.
Préparation de l'image : PhotoFiltre
 J'ai l'habitude d'utiliser un logiciel de retouche photo “PhotoFiltre7” léger, portable et gratuit dans cette version.
J'ai l'habitude d'utiliser un logiciel de retouche photo “PhotoFiltre7” léger, portable et gratuit dans cette version.
Élimination du fond

- Je pivote l'image pour placer l'insigne parfaitement parallèles aux bords. “Image - Transformation - Rotation paramétrée …”
- Je sélectionne l'insigne au plus prêt “Barre d'outil de droite, sélection puis rectangle”
- Je la recadre “Image - Recadrer”
- Je diminue la résolution “Clic droit, Taille de l'image … , Conserver les proportions, Largeur 2.7 cm, Résolution 150, OK”
- Je sélectionne un coin pour le peindre en vert (futur transparent). “Barre d'outil de droite, sélection puis polygone” avant de cliquer des points au plus prêt du contour en réalisant une forme fermée.
- Je peins la forme. “Barre d'outil de droite, Remplissage, couleur verte, Tolérance 100%”
- Je répète les 2 dernières actions pour les 3 autres coins.
Uniformisation des couleurs
 Pour les 4 couleurs à traiter (hors doré) :
Pour les 4 couleurs à traiter (hors doré) :
- “Réglage - Remplacer une couleur …”
- Cocher “Aperçu direct”.
- Sélectionner une “Couleur 1” sur l'image (zone foncé en bordure des contours) dans la gamme à corriger.
- Sélectionner une “Couleur 2” dans la palette sous la petite flèche pour la couleur finale.
- Jouer sur la “tolérance 20-30” pour dégager au mieux le contour sans en perturber une autre couleur.
- S'y reprendre à plusieurs fois si nécessaire en augmentant la tolérance si l'on s'éloigne du contour.
Pour le doré, “Remplissage, jaune, Tolérance 100%” cliquer sur les contours et répéter sur les zones non remplies lors du 1er clic.
Correction des contours
 Avec “l'outil ligne ou pinceau” et en jouant sur épaisseur du tracé et le zoom de l'image essayer de corriger les bavures du tracé. Il s'agit de l'étape la plus fastidieuse pour optimiser les tracés vectoriels ensuite.
Avec “l'outil ligne ou pinceau” et en jouant sur épaisseur du tracé et le zoom de l'image essayer de corriger les bavures du tracé. Il s'agit de l'étape la plus fastidieuse pour optimiser les tracés vectoriels ensuite.
Nous n'avons plus alors une photo mais un dessin. L'enregistrer.
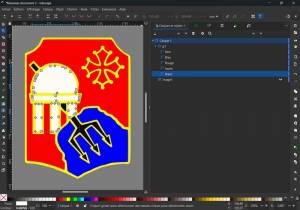
Vectorisation : Inkscape
Ouvrir Inkscape et mettre le fond du document en gris puisque nous utilisons des zones blanches. “Fichier - Propriétés du document - Page - Changer la couleur du fond en gris”
Importer le dessin obtenu précédemment.
Vectorisation

- Cliquer sur l'image pour la sélectionner.
- Cliquer sur le menu “Chemin - Vectoriser un objet matriciel”
- Sélectionner l'onglet “Multicolor” puis “Détection de couleurs - Passes 6 (pour nos 6 couleurs) - Moucheture 100 - Adoucir les coins 1 - Optimisé 0.2” et appliquer
- Cliquer sur le menu “Calque - Calques est objets” pour faire apparaître tous les calques et tracés obtenus.
- Cacher l'image qui se trouve au dessus “Œil fermé en bout de ligne”
- Renommer chaque chemin du nom de la couleur correspondante.
- Supprimer le tracé vert
- Si des points apparaissent hors zone prévu, ils peuvent être sélectionnés et supprimés.
- Les tracés peuvent être simplifier (moins de points) “Chemin - Simplifier” mais des déformations peuvent en résulter et nécessiter des retouches.
Finalisation
- Les tracés peuvent être retouchés mais cela nécessite un autre tuto, du savoir faire et de la patience.
- L'image peut être supprimée, elle n'est plus utile.
- Dimensionner le calque en fonction du besoin “Transformer - Dimensions - Redimensionner proportionnellement - Définir la Largueur ou Hauteur”
- Déplacer en fonction des marges nécessaires (ex. pour le ploter de découpe, être dans la zone de travail)
- Enregistrer le résultat au format SVG.
Il faut maintenant reprendre les tracés en fonction de l'usinage désiré.
Fichiers
- Dessin vectoriel SVG (à décompresser avant)